파이썬과 DDD로 라이프 캘린더 만들기 #11 배포와 화면 (2부 끝)
시리즈 전체 목록 (계속 업데이트 중)
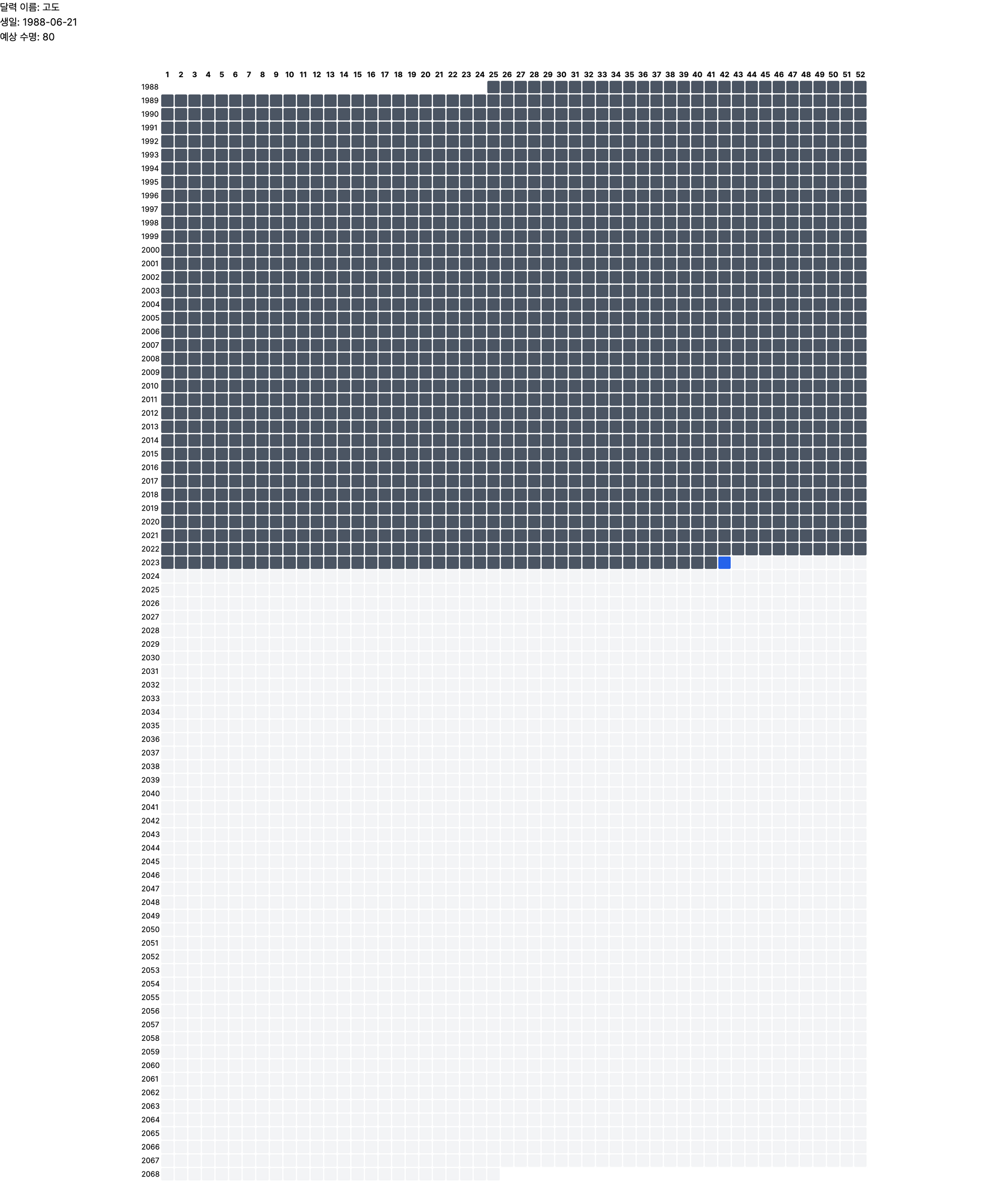
이번 글은 코드 작성과는 크게 관련이 없는 배포 과정이기 때문에 가볍게 읽어주세요! 우선 완성된 화면은 다음과 같습니다.

많이 엉성합니다 ㅋㅋㅋ
파이썬 서버 배포
저는 쉽고 단순한 배포를 위해 PaaS인 Heroku를 사용했습니다... 만 설정이 은근히 쉽게 되지만은 않았네요. 과정을 요약하면,
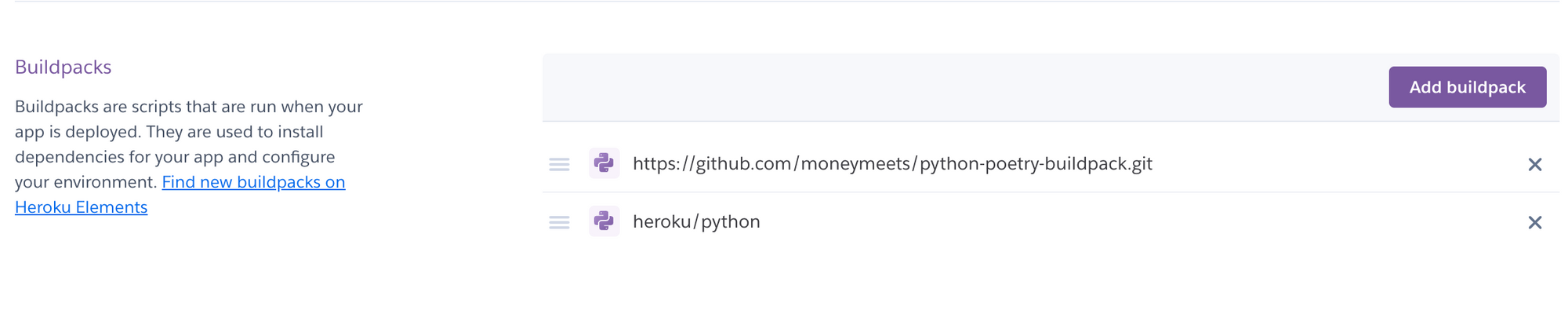
Heroku 대시보드로 들어가 앱을 생성하고 Settings -> Buildpacks 메뉴를 다음과 같이 설정해줍니다. Poetry를 바로 사용할 수 없기 때문에 이 커스텀 빌드팩을 사용했습니다.

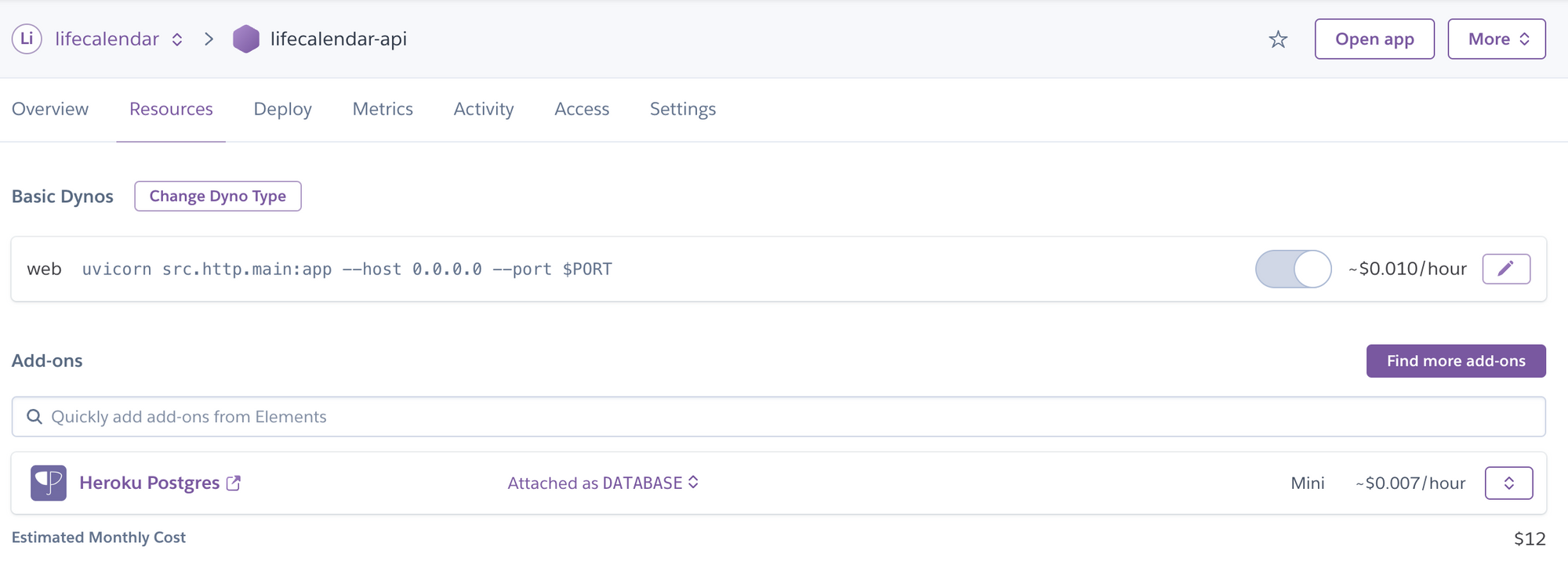
Resources -> add-ons 메뉴에서 Heroku Postgres를 추가합니다.

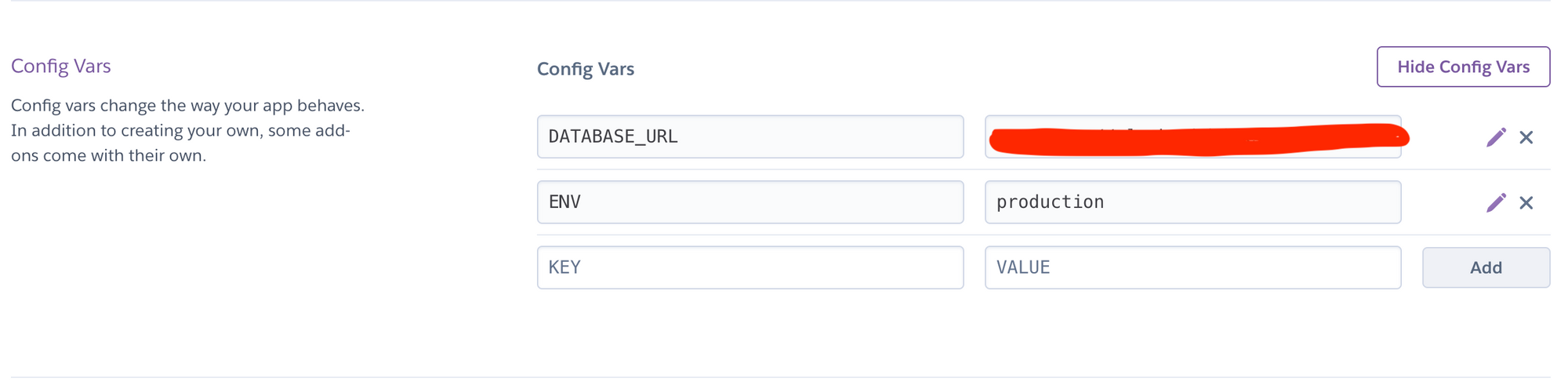
Settings -> Config Vars 메뉴에서 데이터베이스 URL을 설정해줍시다. (ENV=production은 앱의 환경 구분을 위한 변수)

이제 로컬 개발 환경과 프로덕션 환경을 구분하고, Heroku를 위한 설정 코드를 추가했습니다. 아래 PR에서 확인할 수 있습니다. 이 코드를 머지합니다.
보통 Heroku는 git을 통해서 배포를 트리거합니다. 아마 대시보드에서 가이드가 보일텐데, git에 heroku 리모트 저장소를 추가하고 main 브랜치를 푸시해서 배포를 완료합니다.
화면 개발 및 배포
Next.js로 화면을 간단하게 구성했습니다. 화면 코드는 파이썬과 무관하므로 설명은 생략하겠습니다. 저장소는 이 곳입니다.
배포는 Vercel을 통해서 진행했습니다. 저장소를 연결하고 git push만 하면 끝이기 때문에, 확실히 Heroku 보다는 훨씬 쉬웠습니다... 배포된 URL은 이곳입니다. 제가 임의로 만든 캘린더(최상단 스크린샷)를 조회하고 싶다면 아래 링크로 들어오시면 됩니다. 참고로 favicon은 DALLE3으로 만들었습니다 ㅋㅋㅋ
이렇게 서버와 화면을 배포했습니다. 여기까지가 2부가 될 것 같네요. 참고로 저는 이 시리즈를 연재하면서 라이프 캘린더를 실제로 개발-운영할 생각입니다! 그래서 아직 갈 길이 머네요. 다음 글에서는 달력 목록 화면, 생성-수정 화면, 회원가입과 로그인을 만들게 될 것 같습니다!
Member discussion